
Inhaltsverzeichnis:
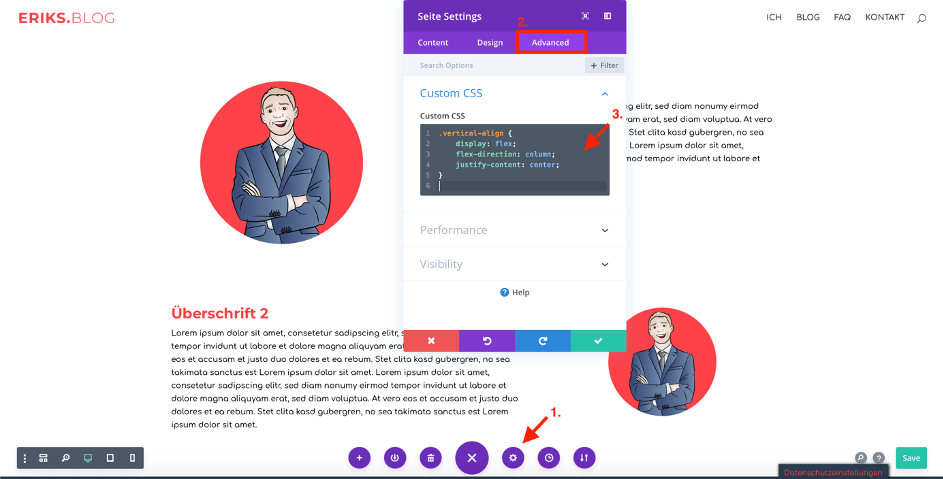
Schritt 1: CSS-Code einfügen

- Klick auf das lila Einstellungssymbol (Zahnrad)
- Klick auf den Reiter „Advanced“
- CSS einfügen:
.vertical-align {
display: flex;
flex-direction: column;
justify-content: center;
}
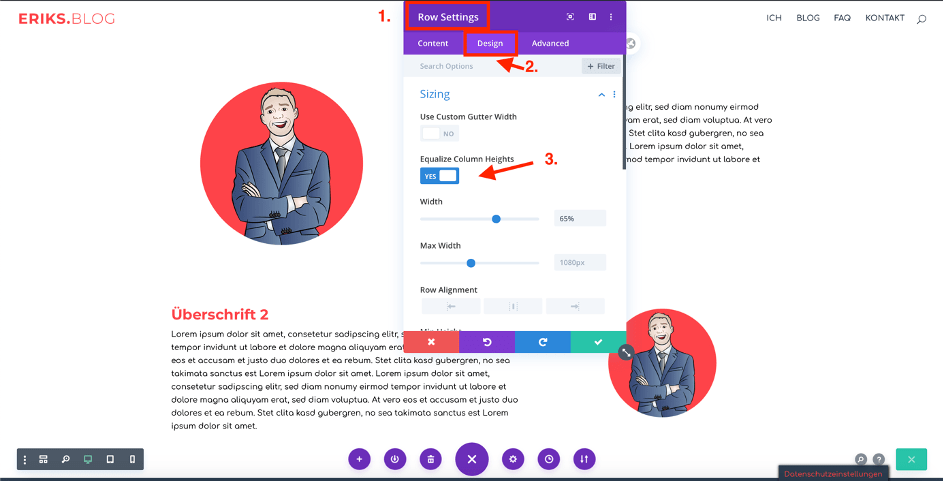
Schritt 2: Die Höhe der beiden Module ausgleichen

- „Row Settings“ auswählen
- Tab „Design“
- Unter „Sizing“ – Die Höhe ausgleichen
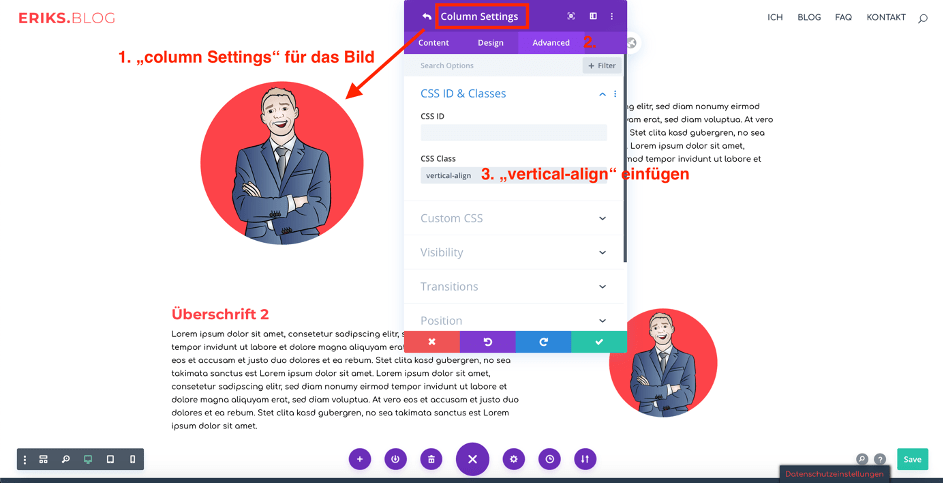
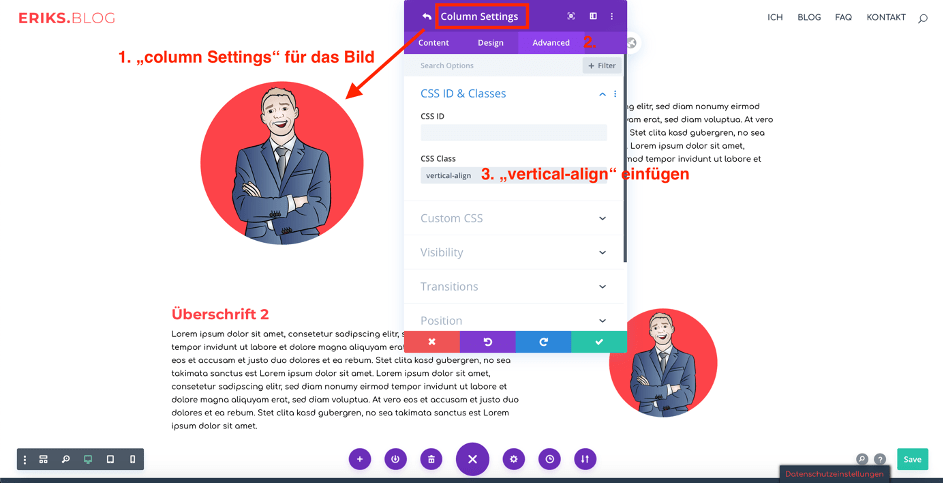
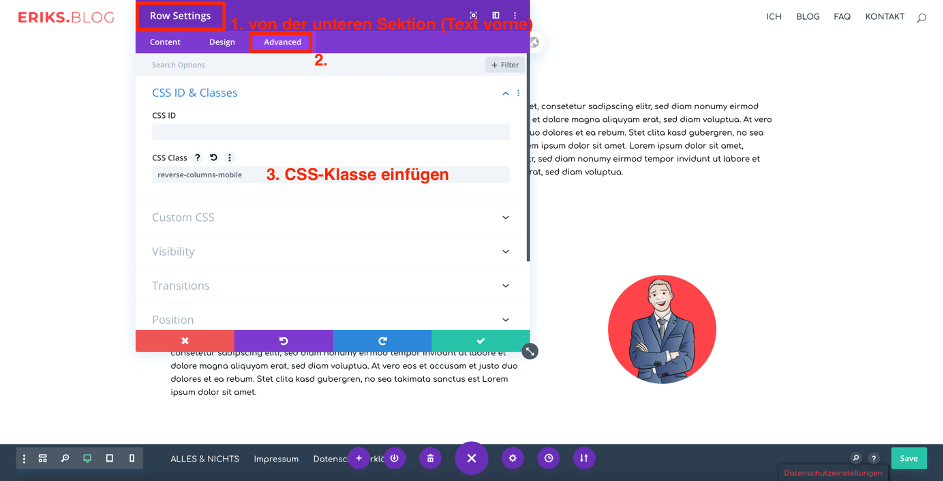
Schritt 3: CSS-Klasse dem Bild-Module hinzufügen

- „Column Settings“ auswählen (für das Bild)
- Reiter „Advanced“ auswählen
- Unter „CSS-Class“ die folgende Klasse eingeben: vertical-align
Schritt 4: CSS-Klasse dem Text-Module hinzufügen

- „Column Settings“ auswählen (für das Textmodul)
- Reiter „Advanced“ auswählen
- Unter „CSS-Class“ die folgende Klasse eingeben: vertical-align
Schritt 2-4 für jede Zeile (Row, grüner Bereich) wiederholen.
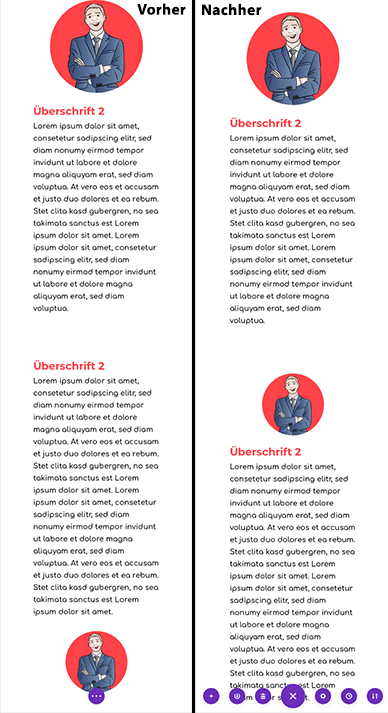
Part 2: Divi Mobile Verschiebung

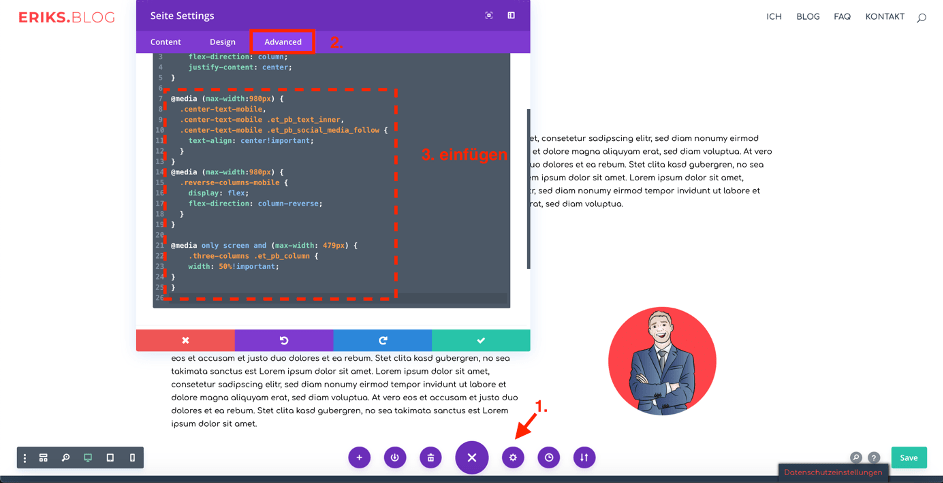
Schritt 5: weiteren CSS-Code einfügen

- Klick auf das lila Einstellungssymbol (Zahnrad)
- Reiter „Advanced“ auswählen
- CSS einfügen:
@media (max-width:980px) {.center-text-mobile,.center-text-mobile .et_pb_text_inner,.center-text-mobile .et_pb_social_media_follow {text-align: center!important;}}@media (max-width:980px) {.reverse-columns-mobile {display: flex;flex-direction: column-reverse;}}@media only screen and (max-width: 479px) {.three-columns .et_pb_column {width: 50%!important;}}
Schritt 6:

Weitere Divi-Tipps findest Du hier!