Divi ist zu Recht eines der beliebtesten WordPress Themes, denn es gibt viele kostenfreie Vorlagen und Layouts, eine riesengroße Community und einen visuellen Builder, der die Bearbeitung einer Webseite sogar für ungeübte Webdesigner intuitiv ermöglicht.
Dennoch bringt das Erstellen einer Webseite, egal wie gut das Theme ist, immer auch seine kleinen Schwierigkeiten mit sich! Damit Du nicht frustriert das Handtuch wirfst und WordPress, Divi und Co. verfluchst, will ich Dir mit diesem Beitrag helfen und Dir zeigen, dass nicht nur Du vor diesen Herausforderungen stehst.
Inhaltsverzeichnis:
- Die Divi-Webdesign Agentur aus Berlin
- Divi Experten-Tipp 1: Globale Einstellungen
- Divi Experten-Tipp 2: Mobile Optimierung – Divi am Handy und Tablet
- Divi Experten-Tipp 3: E-Mails aus dem Kontaktformular kommen nicht an
- Divi Experten-Tipp 4: Menü im Theme Builder
- Divi Experten-Tipp 5: Footer ausblenden
- Divi Experten-Tipp 6: Der Divi-Shop mit WooCommerce
- Divi Experten-Tipp 7: Blog Module
- Divi Experten-Tipp 8: Vertikales ausrichten von Texten und Bildern
- Divi Experten-Tipp 9: Ladezeit
- Zusammenfassung
Die Divi-Webdesign Agentur aus Berlin
In meiner Webagentur mit Sitz in Berlin erhalte ich regelmäßig Anfragen, bei denen mich Divi-User um Hilfe bitten! Dabei geht es nicht darum, das Elegant Divi-Theme zu erklären. Vielmehr soll etwas Feenstaub verteilt und das Projekt „Webseite“ finalisiert werden, damit meine Kunden sich um das kümmern können, worin ihre Stärken liegen!
Die Herausforderungen bei der Fertigstellung einer Webseite sind oft dieselben, egal welches Theme Du wählst!
Ich habe Dir die 9 häufigsten und größten Herausforderungen des Divi-Themes zusammengetragen, die „Neukunden“ regelmäßig in die Verzweiflung getrieben haben.
Viele der technischen Punkte können mit etwas Recherche selbstständig gelöst werden! Man muss nur wissen, wonach man sucht und das oft in Englisch. Kein Hexenwerk, aber etwas knifflig. Geht es jedoch um die mobile Optimierung, Schriftgrößen, Abstände, CSS-Anpassungen und zusätzliche Funktionen, dann ist die Hilfe eines Profis oft keine schlechte Idee. Dadurch kann man sich das ein oder andere graue Haar ersparen und sich schnell wieder der eigenen Kernkompetenz widmen.
Divi Experten-Tipp 1: Globale Einstellungen
In Divi kannst Du globale Einstellungen vornehmen, so dass Du Schriftarten, Schriftgrößen und vieles mehr nicht auf jeder Seite anpassen musst. Zum einen ermöglicht diese Funktion Dir ein einheitliches Corporate Design auf der gesamten Webseite und zum anderen hast Du die Möglichkeit, mit nur ein paar Klicks global auf der gesamten Webseite Anpassungen vorzunehmen. Zeit ist Geld!
Ebenso sollte immer der Header (Kopfbereich | obere Menü-Zeile) und Footer (Fuß-Bereich | unterster Bereich einer Webseite) global definiert werden. Dazu mehr in den weiteren Punkten.
Divi Experten-Tipp 2: Mobile Optimierung – Divi am Handy und Tablet
Webseiten sollten mobil gedacht sein und am Handy Spaß machen, denn das Suchvolumen am mobilen Endgerät hat das am Desktop längst überschritten. Das bedeutet, dass mehr Personen per Smartphone Webseiten öffnen, als mit dem herkömmlichen PC.
Egal wie gut die Webseite am PC ist, Kunden müssen einen guten und informativen Eindruck am Handy gewinnen können und dürfen nicht lange darauf warten, dass die Webseite verfügbar und geladen ist. Kleiner Tipp: Hierbei ist es extrem wichtig, die Datei-Größe der Bilder, die auf die Webseite geladen werden, zu reduzieren. Ein guter Richtwert ist hier max. 200 KB, auch wenn die Qualität darunter etwas leidet!
Zudem solltest Du wissen, dass Google die Webseiten ab Mitte 2021 mit einem mobilen Crawler (ein Computer-Programm von Google, das jede Webseite weltweit untersucht) ausliest! Ist Deine Webseite nicht mobil optimiert, kann Dich das ein gutes Ranking (Platzierung in den Suchmaschinen) bei Google, Bing und Co. kosten.
WICHTIG: Lege alle Schriftgrößen für Texte und Überschriften (H1, H2, H3, H4, H5) vor dem Erstellen der Webseite global für Smartphone, Tablett und Desktop fest. Du solltest auf keinen Fall auf jeder Seite händisch die Schriftgrößen anpassen! Diese Einstellung, die Du nie verändern solltest, heißt „Default“.
WICHTIG, WICHTIG: Lege auch Regeln für die Abstände zwischen Sektionen und Modulen fest, damit Deine Webseite einen einheitlichen und professionellen Eindruck erhält.
Divi Experten-Tipp 3: E-Mails aus dem Kontaktformular kommen nicht an
Die E-Mails aus dem Kontaktformular gehen einfach verloren und landen nicht in Deinem Postfach – dieses Problem tritt häufiger auf als Du denkst!
Gerne würde ich Dir jetzt eine Lösung präsentieren, die zu 100 % funktioniert, aber so einfach ist es leider nicht.
Eine Lösung, auf die ich zurückgreifen kann, wenn nichts geht, ist SendGrid!
Das Menü vieler Webseiten wird immer aufwendiger, da es zum ersten Eindruck einer Webseite gehört. Solltest Du viele Buttons mit CTAs (Call To Actions) und aufwendigen Sprachwechslern unterbringen wollen, dann ist der Divi Theme Builder für Dich die erste Wahl! Jedoch eine Wahl für Experten.
Der Theme Builder von Divi ist sehr innovativ, birgt jedoch immer noch ein paar Kinderkrankheiten, die einiges an händischen CSS-Anpassungen bedarf.
Aus diesem Grund empfehle ich Dir, wenn möglich, den Theme Builder für das Menü zu vermeiden. Du musst vielleicht mit dem Standard-Menü von Divi ein paar Einschränkungen akzeptieren, kannst Dir so aber einige Kopfschmerzen ersparen.
Der Standard WordPress-Footer (Fußbereich der Website) stört viele Nutzer. Ich empfehle Dir daher, diesen auszublenden. Leider gibt es keine einfache Einstellung, die Du verwenden kannst, um den Footer zu entfernen.
Füge daher diesen CSS-Code (unter Divi > Theme Options > Eigene CSS) ein:
#main-footer {
height: 0 !important;
overflow: hidden; }
Falls Du Probleme mit dem Hinzufügen des Codes hast oder Dich unsicher dabei fühlst, kontaktiere mich kurz und ich helfe Dir schnell.
Divi Experten-Tipp 6: Der Divi-Shop mit WooCommerce
Für die Erstellung eines Online-Shops mit Divi bietet sich WooCommerce an. Mit dem visuellen Builder kannst Du auf dem Frontend (die Ansicht der Webseite, die jeder Webseiten-Besucher sieht) mittlerweile auch schon einiges individuell gestalten. Dennoch sehen die meisten WooCommerce-Shops alle gleich und wenig aufregend aus.
Damit ein Shop, der mit Divi erstellt wurde, zu dem Design Deiner restlichen Seite passt, sind meist einige CSS-Anpassungen nötig!
Wenn Du hier kein Geld für einen Experten ausgeben möchtest oder kannst, dann schreib dem Support von Elegant Themes Deinen konkreten Anpassungswunsch. Achtung: Der Divi Support ist in Englisch! Hier könntest Du Glück haben, dass der Support Dir einfach den CSS-Code, welchen Du dann nur noch in die Webseite einbinden musst, auf einem Silbertablett serviert. Falls das nicht klappt, kannst Du Dich gerne kurz bei mir melden.
Divi Experten-Tipp 7: Blog Module
Divi ist kein Theme für einen richtig coolen Blog – zumindest nicht „out oft the box“! Das Blog-Module ist super um einen einfachen Blog für eine Unternehmensseite bereitzustellen. Solltest Du aber den Wunsch verspüren, dass Dein Blog von großen Bildern und Emotionen nur so strotzt, dann braucht es individuelle CSS-Anpassungen.
Divi Experten-Tipp 8: Vertikales ausrichten von Texten und Bildern
Eine Webseite wirkt schon viel stimmiger, wenn Bild- und Text-Module vertikal ausgerichtet sind. Eine solche Einstellung gibt es leider nicht standardmäßig. Aus diesem Grund habe ich dazu einen ausführlichen Artikel geschrieben, den Du hier lesen kannst: Divi | vertical align Text und Bild
Divi Experten-Tipp 9: Ladezeit
Du solltest bei der Fertigstellung Deiner Webseite den Part der Suchmaschinen-Optimierung (SEO) und Usability (Nutzer-Freundlichkeit) nicht unterschätzen!
Wirklich keiner mag es, 5 oder sogar 10 Sekunden zu warten, bis eine Webseite komplett geladen ist. Deshalb gehört eine Speed-Optimierung (Verringerung der Ladezeit) vor dem Fertigstellen einer Webseite zu den Must-haves.
„Technisches SEO“ ist aus meiner Sicht ein MUSS für jeden, der im SEO Ranking etwas mitmischen möchte. Hier geht es zu einer detaillierten Aufschlüsselung, welche Punkte im technischen SEO beleuchtet werden sollten.
WICHTIG: Falls Du diesen Punkt nicht weiter betrachten möchtest, dann prüfe wenigstens diese beiden Punkte:
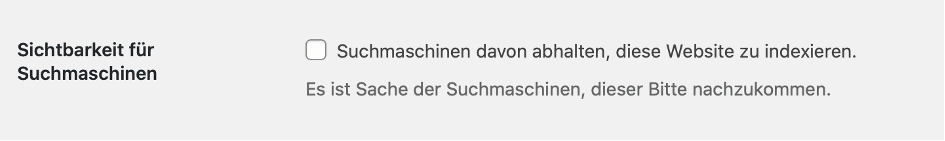
- Stelle sicher, dass Deine Webseite nicht von der Suchmaschine ausgeschlossen ist. Das würde bedeuten, dass Deine Webseite von potentiellen Neukunden nicht gefunden werden kann.
Dashboard -> Einstellungen -> Lesen:
2. Versuche auf Deiner Webseite kein Bild zu verwenden, das größer als 200kb ist. Optimal wären sogar nur 100kb.
Zusammenfassung
Divi ist eines der beliebtesten Themes für WordPress. Dennoch kann ein Laie die oben aufgezeigten Probleme nicht immer ohne professionelle Hilfe lösen. Falls Du Unterstützung bei der Erstellung oder Finalisierung Deiner Divi-Webseite benötigst, dann bin ich Dein Ansprechpartner. Du kannst mich jederzeit unverbindlich per Telefon oder E-Mail kontaktieren
Zusätzlich kann ich die CSS-Programmierung Deiner Webseite übernehmen, denn das sind wie oben beschrieben oft die Stolpersteine auf dem Weg zur finalen Webseite, mit der Du Dich durch individuelle Elemente und Akzente von Mitbewerbern absetzt.