Inhaltsverzeichnis:
- Performanceprobleme mit dem Plugin „GDPR Cookie Consent“
- Borlabs Cookie – Schritt für Schritt Anleitung
- Schritt 1: Das Borlabs Cookie Plugin einrichten
- Schritt 2: Borlabs Cookie Plugin aktivieren und Domain einstellen
- Schritt 3: Borlabs Cookie Box einstellen
- Schritt 4: Cookie Gruppen erstellen, Cookies einrichten und gruppieren
- Schritt 5: Box oder Bar? – Styling
In der Vergangenheit habe ich meist auf den Cookiebanner von webtoffee zurückgegriffen und damit sehr gute Erfahrungen gemacht. In dem Artikel WordPress DSVGO | Technisch Datenschutzkonform + Basic Tracking bin ich auch ausführlich auf das GDPR Cookie Consert caching Plugin eingegangen und habe gezeigt, wie ich für meine Kunden die Einstellungen „Privacy by default“ erreiche.
Eriks.blog bekam in den letzten Monaten immer mehr Traffic und aus diesem Grund habe ich versucht, die Performance meines Blogs noch einmal zu steigern. Dafür bin ich als erstes zu Kinsta, einem der leistungsstärksten WordPress Hoster* gewechselt.
Anschließend habe ich die Ladezeiten der einzelnen Elemente der Webseite analysiert und bin darüber gestolpert, dass es performancestärkere Caching Plugins gibt.
Auf der Suche nach einem neuen, leistungsstarken Caching Plugin, das meinen Anforderungen entspricht, wurde mir das Plugin „Borlabs Cookie*“ mehrfach empfohlen.
Wichtig ist für uns ganz besonders, dass die Ladezeiten der Webseite sich nicht erheblich verschlechtern und es die Einstellungsmöglichkeit „Privacy by Default“ gibt.
Installiere das Plugin wie gewohnt in Deinem Dashboard unter dem Reiter „Plugins -> Neu installieren“.

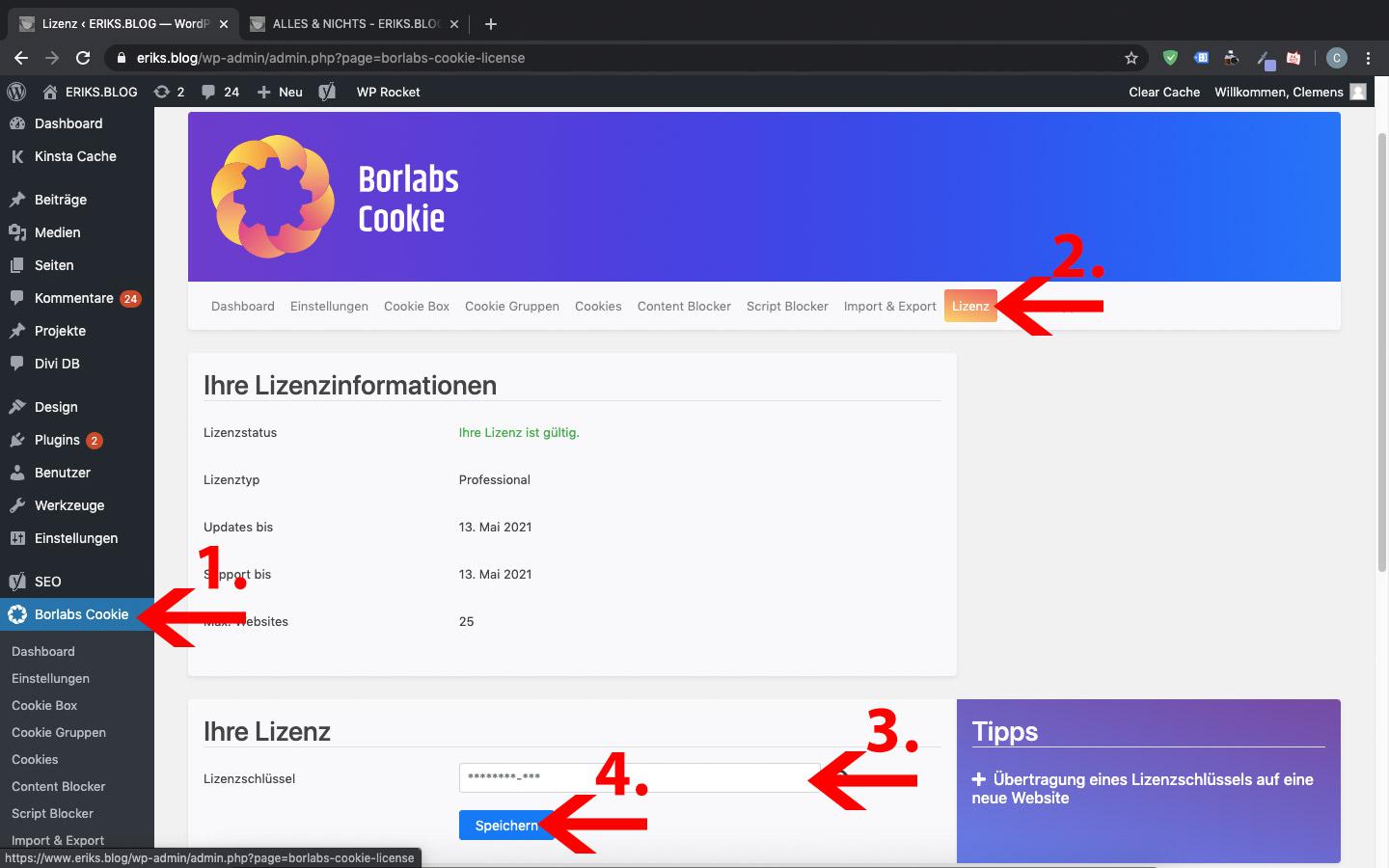
- Plugin auswählen
- Auf den Reiter „Lizenz“ klicken
- Lizenzschlüssel eingeben
- Speichern (wichtig, denn es gibt für fast jede Box einen eigenen Button zum Speichern)

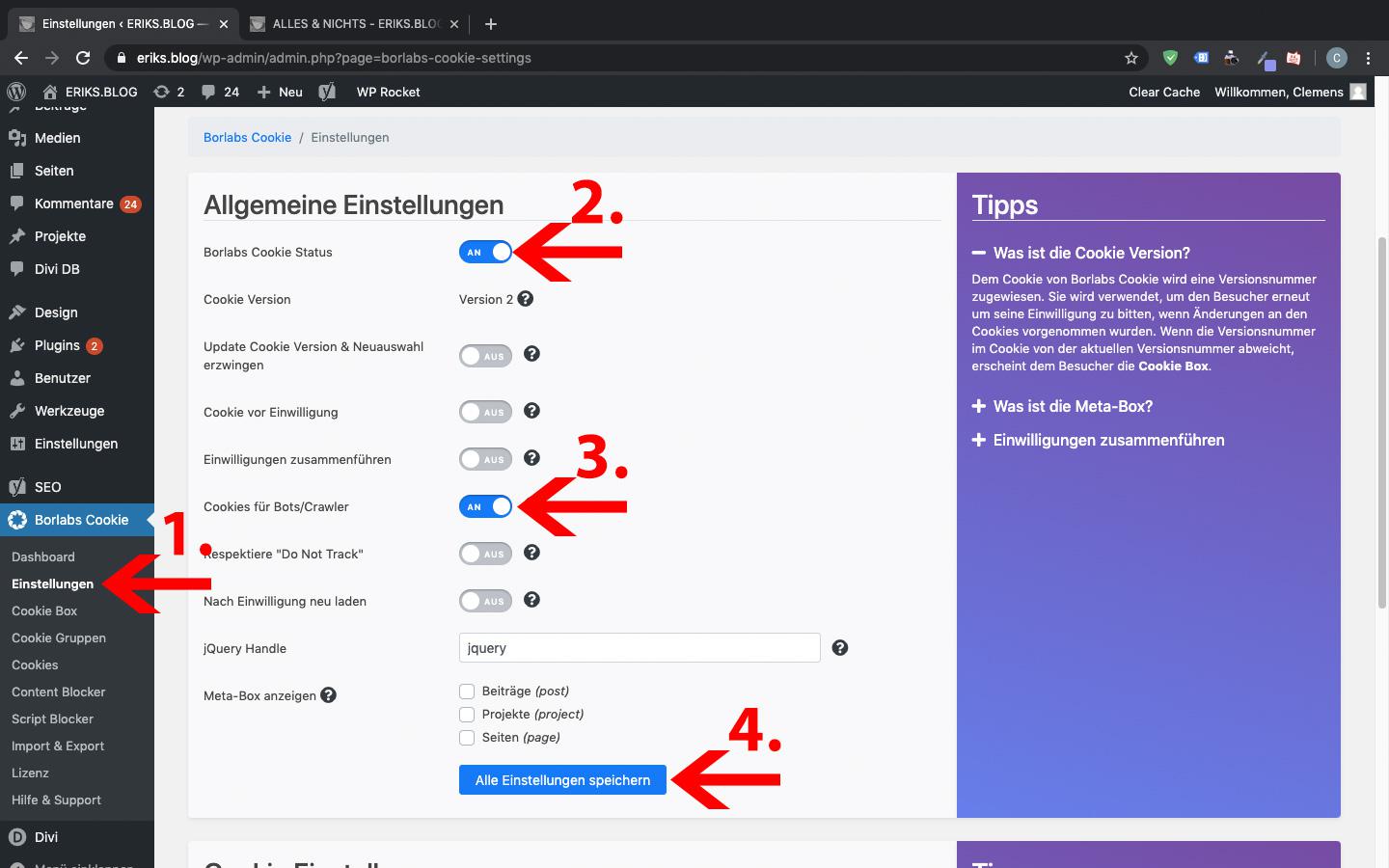
- Auf Einstellungen gehen
- Den Plugin Status auf „An“ setzen, um das Plugin zu aktivieren
- Cookies für Bots/ Crawler aktivieren, so werden sie auch als Besucher behandelt
- Die Einstellungen abspeichern

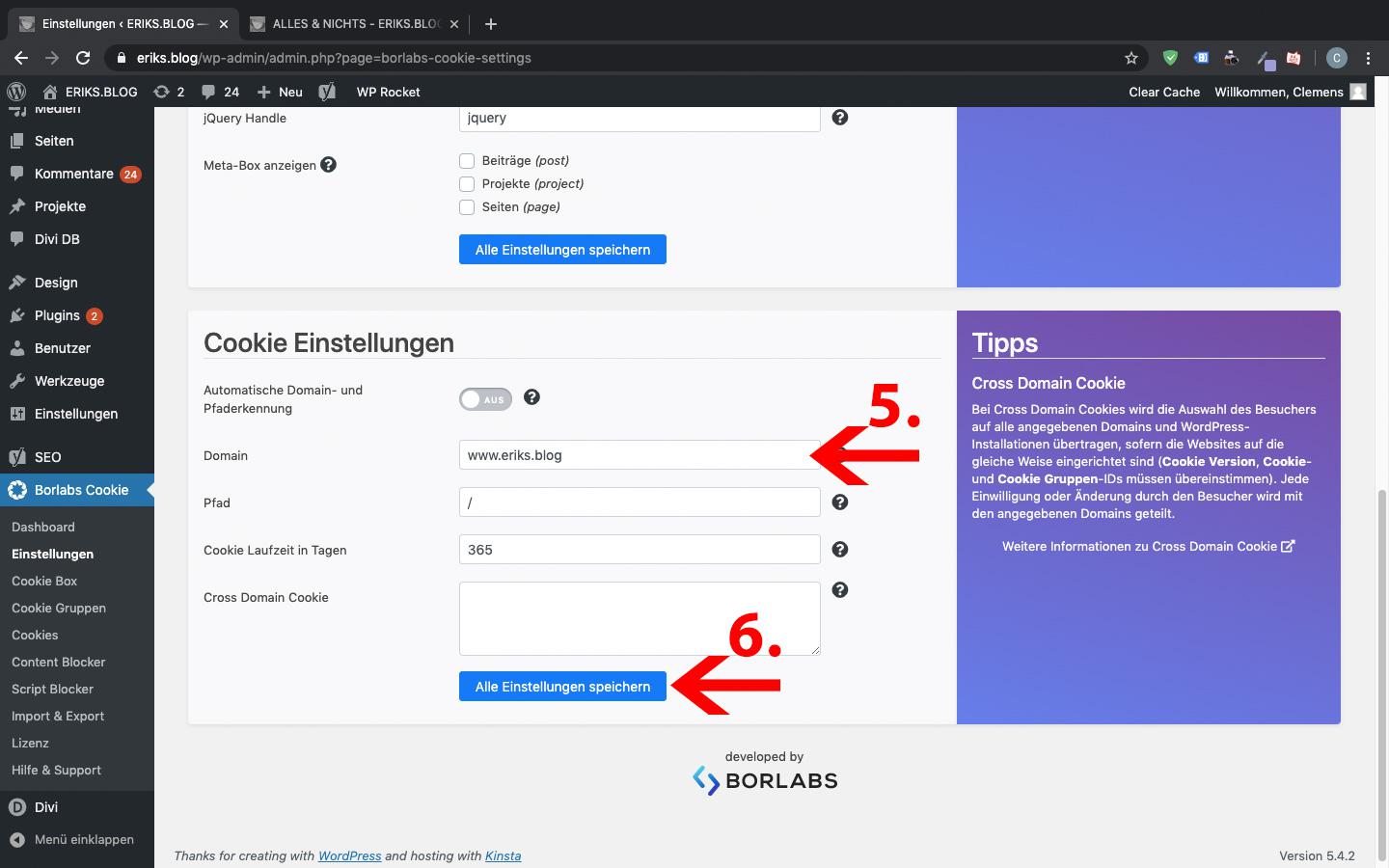
- Domain eintragen (5.1 Unter Pfad „/“ eintragen | 5.2 Cookie Laufzeit in Tagen angeben)
- Die Einstellungen abspeichern

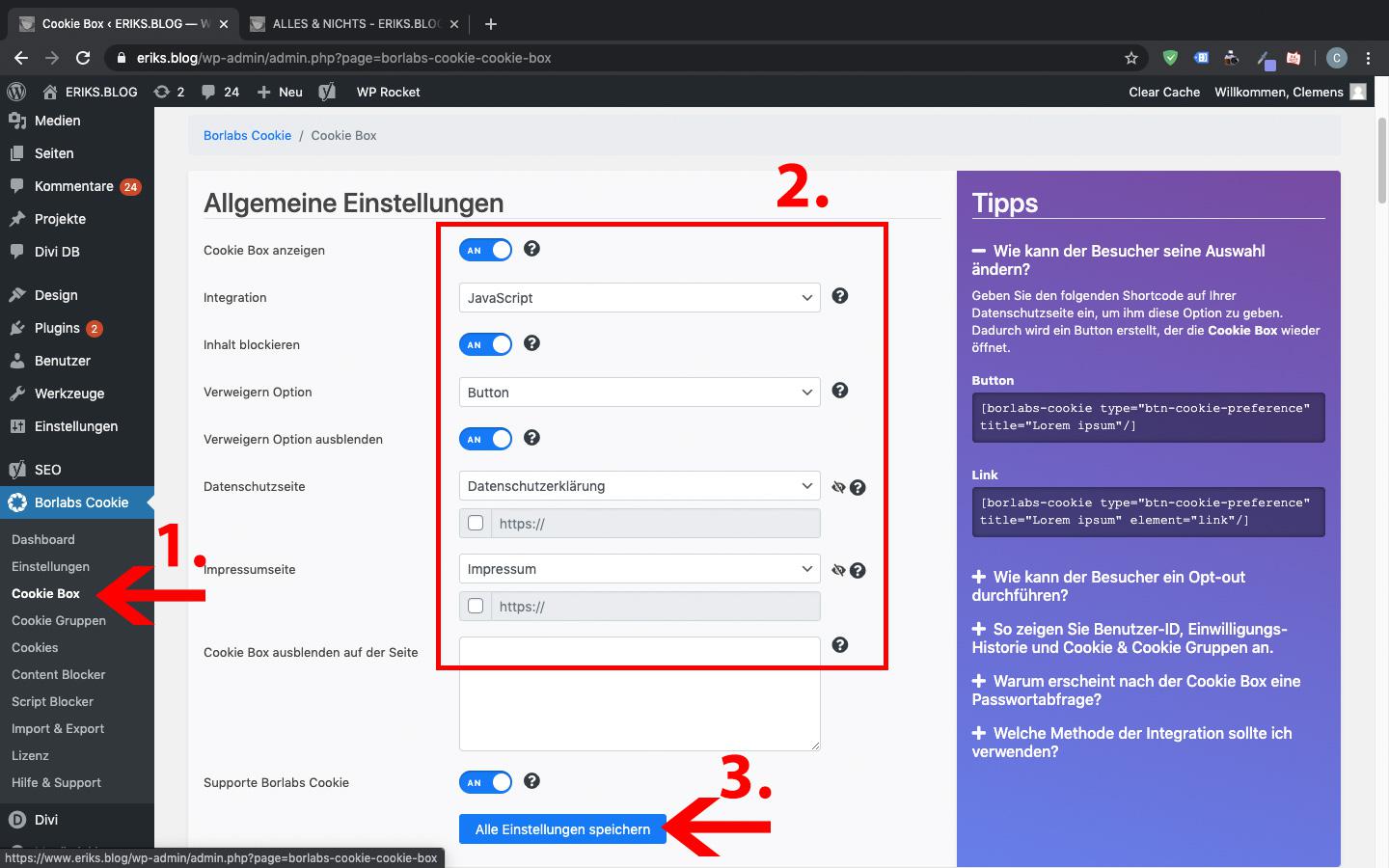
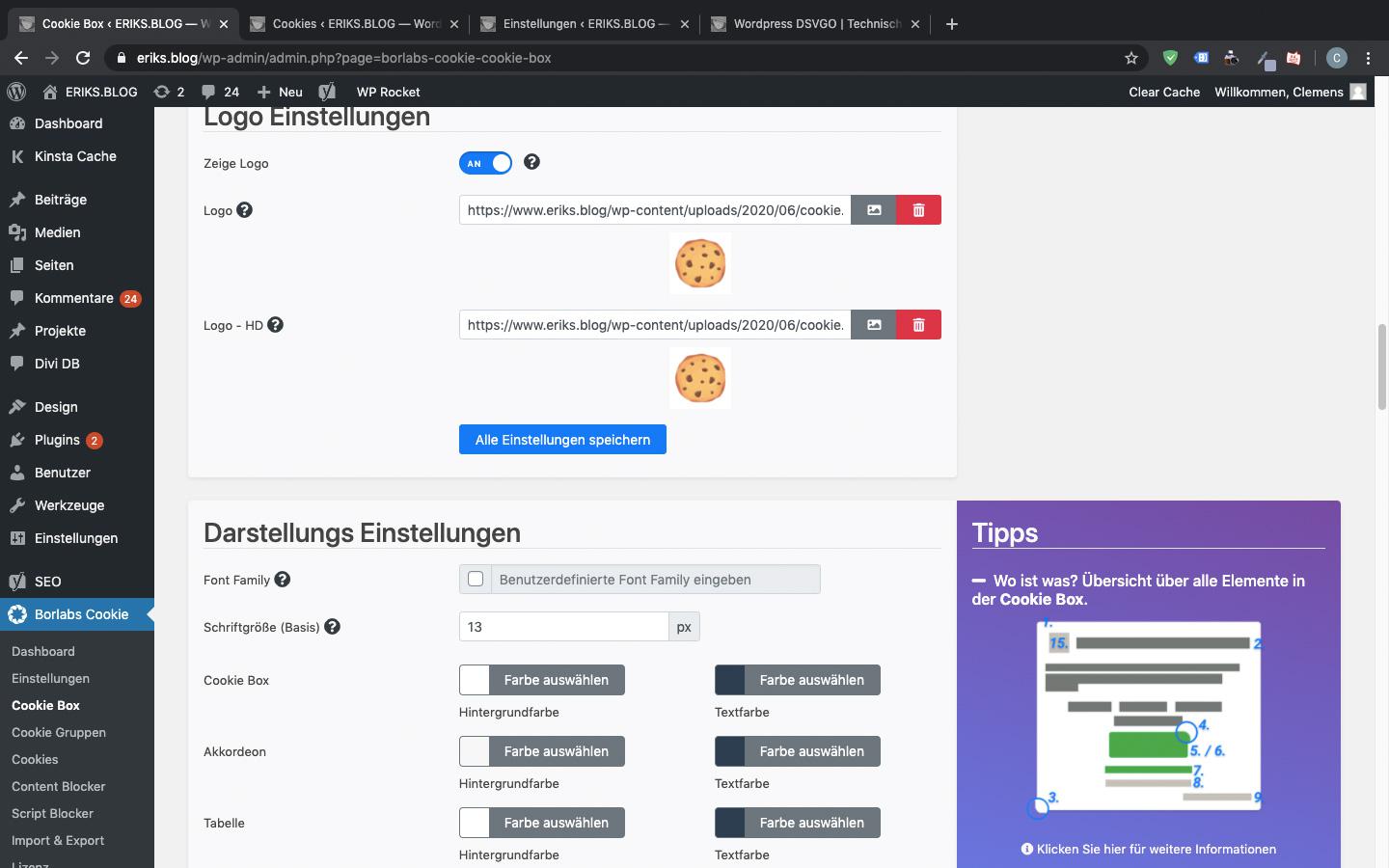
- Cookie Box auswählen
- Einstellungen übernehmen, wichtig sind die Verlinkung der Datenschutz- und Impressumseite
- Die Einstellungen abspeichern
Unter Cookie Gruppen und Cookies siehst Du Deine Cookies und kannst diese gruppieren.
Du kannst viele Cookie Gruppen erstellen, um dem Nutzer die Möglichkeit zu bieten wirklich jedes Cookie abwählen zu können. Doch um es relativ einfach zu halten, benötigst Du nur zwei Gruppen, einmal die essentiellen Cookies und die nicht essentiellen Cookies bzw. alle Cookies.
Damit ist der Arbeitsaufwand für Dich wesentlich kleiner und kaum ein Besucher Deiner Webseite wird in Deinen Cookies herumkramen und sich seine spezielle Auswahl zusammenstellen. Das Ganze lässt sich ganz einfach in ganz oder gar nichts unterteilen.

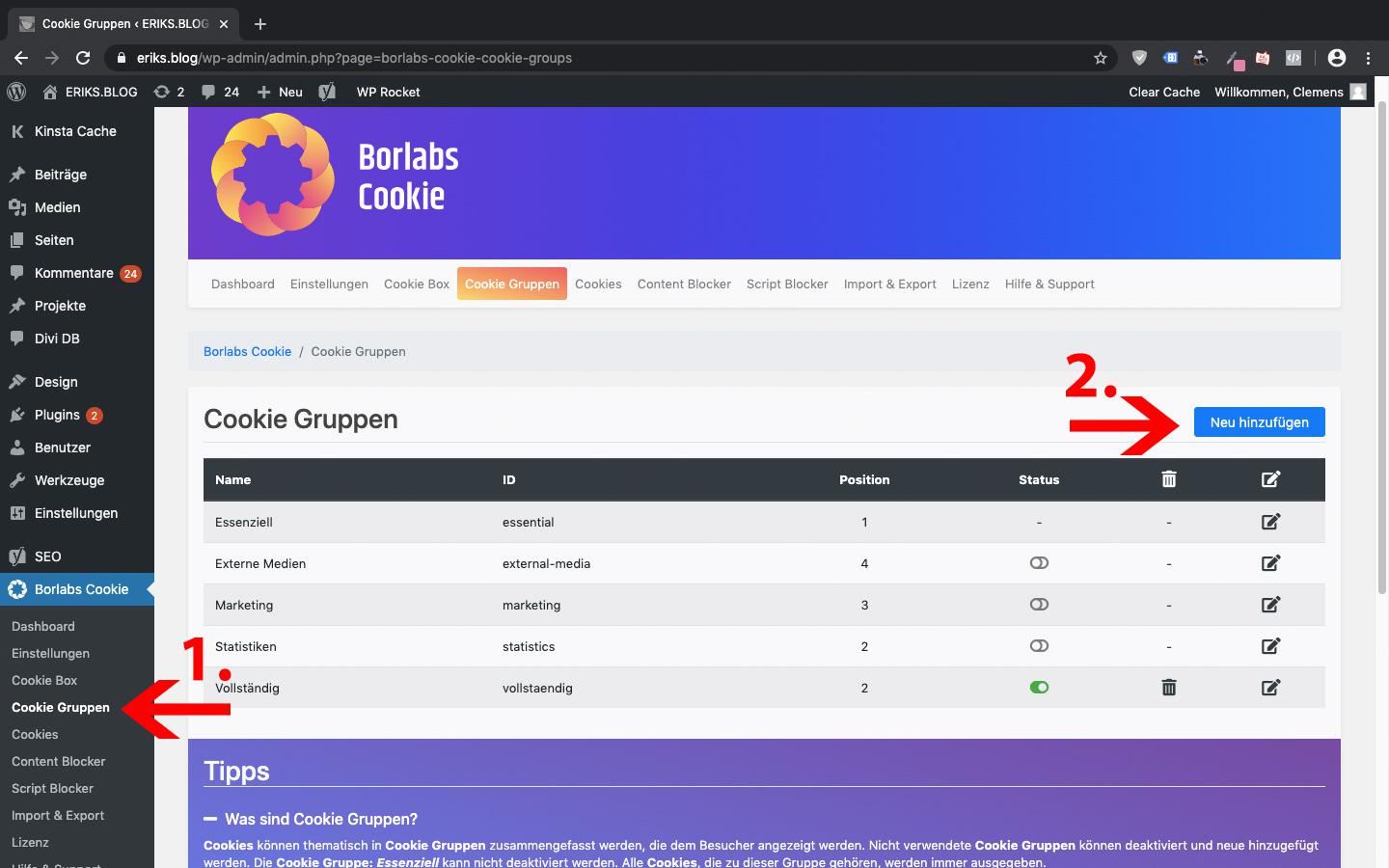
- Auf Cookie Gruppen gehen
- Auf „Neu hinzufügen“ klicken

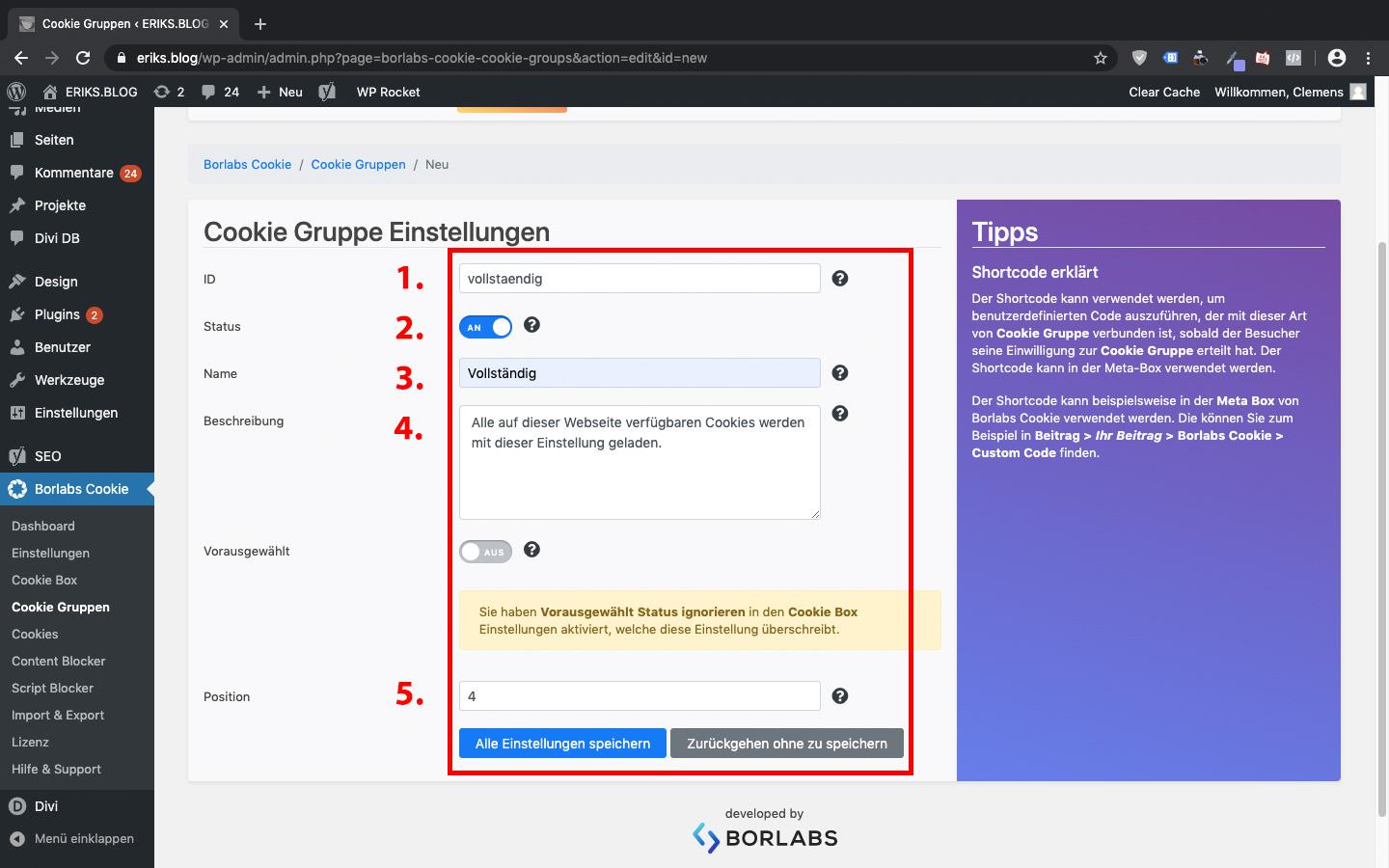
- Eine ID vergeben, wichtig ist die richtige Syntax, unzulässig sind z.B. Umlaute.
- Die Cookie Gruppe aktivieren.
- Den Namen vergeben, welcher dem Besucher angezeigt wird.
- Eine Beschreibung über die in dieser Gruppe verwendeten Cookies gibt dem Besucher die nötige Auskunft.
- An dieser Position wird die Cookie Gruppe angezeigt werden.
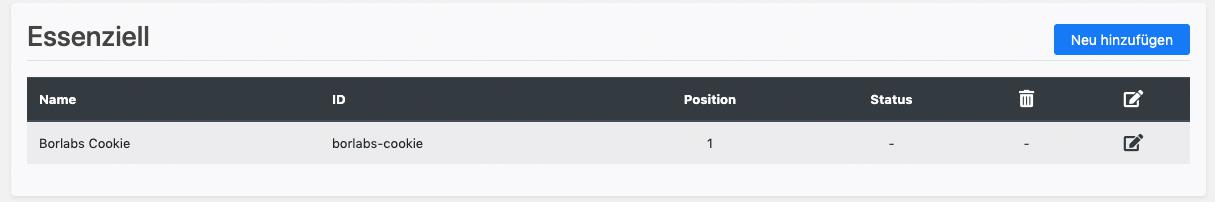
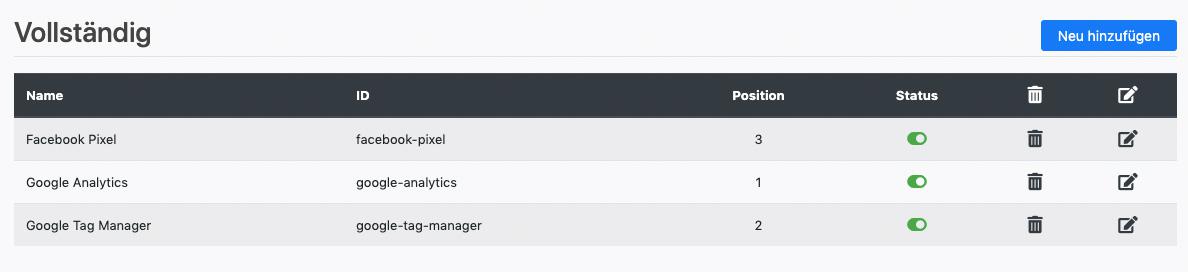
Unter dem Reiter „Cookies“ finden sich nun die beiden Cookie Gruppen „Essenziell“ und unsere neu erstellte Gruppe „Vollständig“.


Hier sind der Google Tag Manager, Google Analytics sowie Facebook Pixel eingebunden.
Ein toller Vorteil des Plugins ist es, dass man diese Cookies nicht mehr über Codesnippets einbinden muss, sondern ganz einfach die IDs innerhalb des Cookie Plugin einträgt.
Darauf solltest Du ganz besonders achten, denn wenn z.B. der Google Tag Manger einmal im Plugin eingetragen ist, zusätzlich aber noch an einer anderen Stelle, kann das Plugin es nicht blocken. Es darf somit nur über das Plugin selbst eingebunden werden. Das ist aber eine große Arbeitserleichterung für die Zukunft.
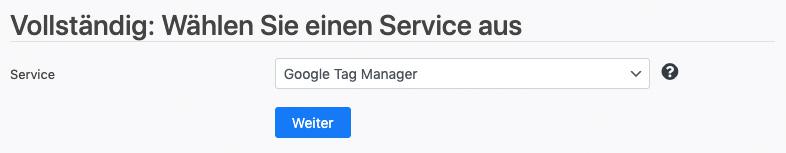
Gehen wir auf „Neu hinzufügen“, kommen wir in ein Auswahlfenster. Hier kannst Du viele gängige Cookies auswählen und das Plugin füllt Dir fast alles Wichtige schon aus.
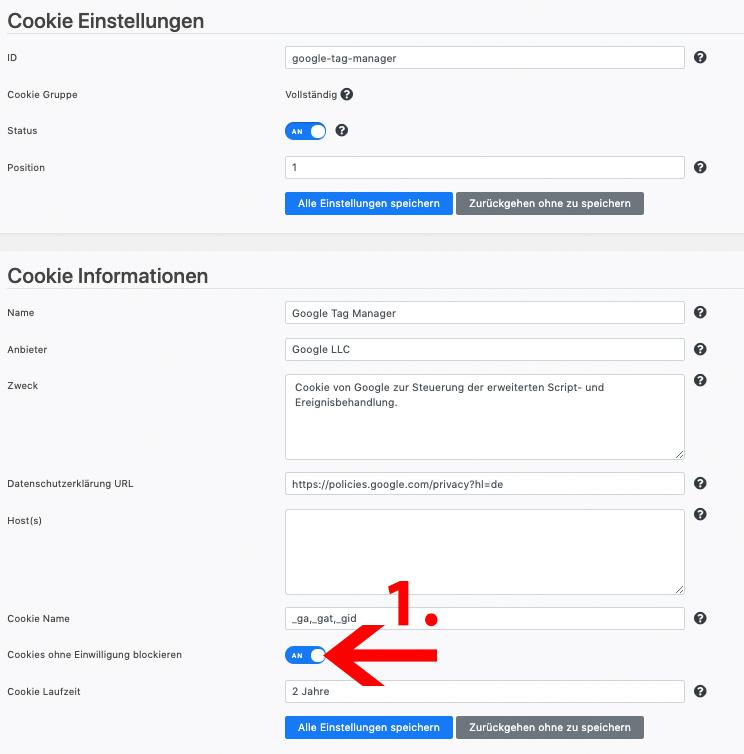
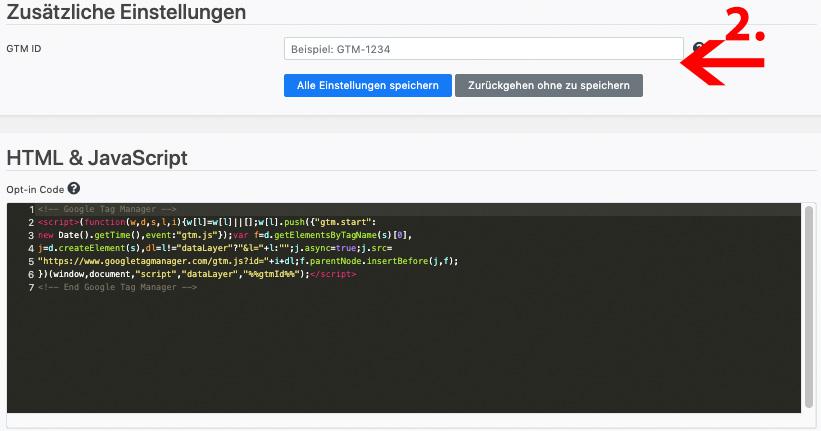
Du musst in den meisten Fällen nur noch die jeweilige ID eintragen.


- Dieser Schalter blockiert das Laden des Cookies ohne Zustimmung des Besuchers.

- Hier musst Du lediglich die ID eintragen und schon kannst Du das ganze speichern und fertig ist Dein Cookie.
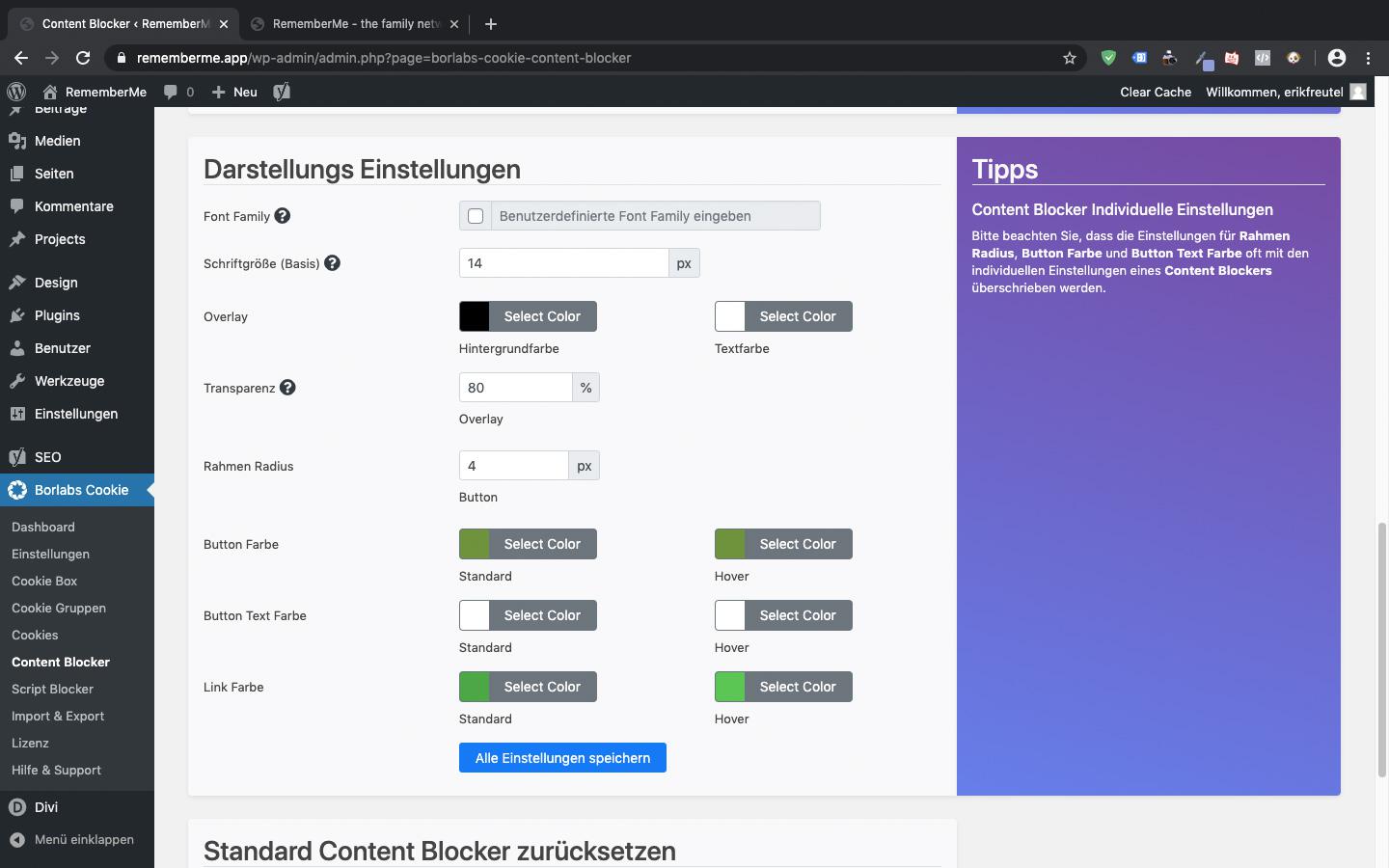
Schritt 5: Box oder Bar? – Styling
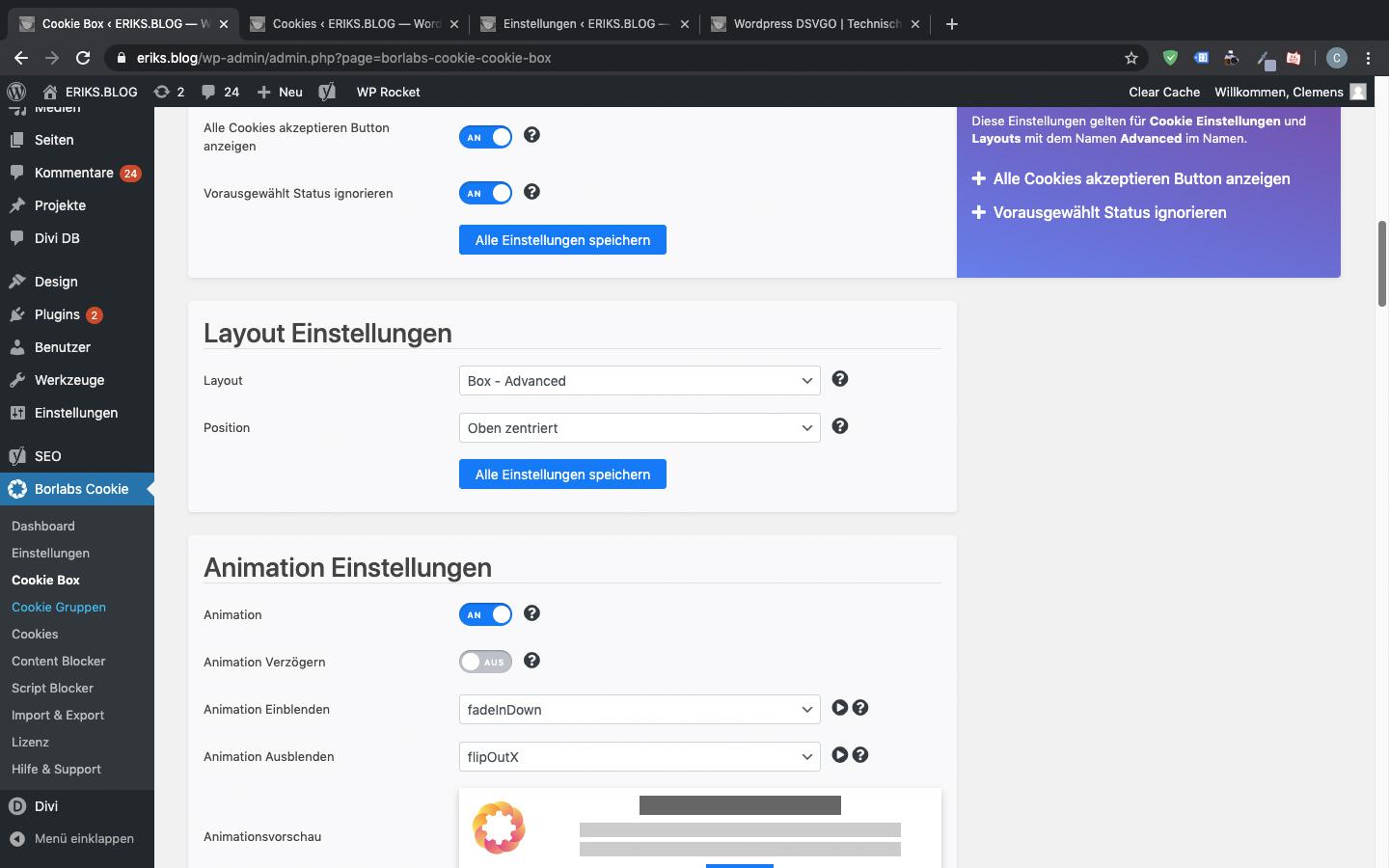
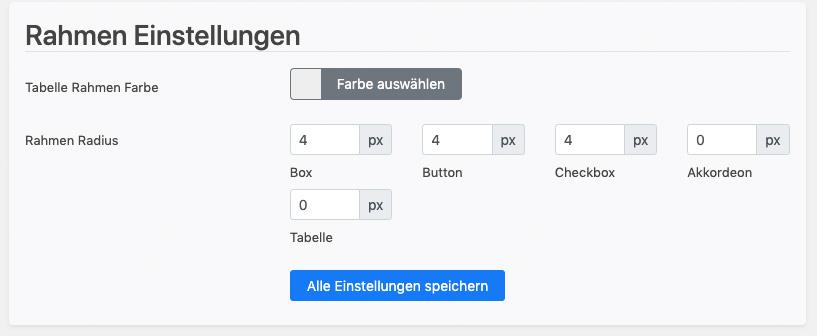
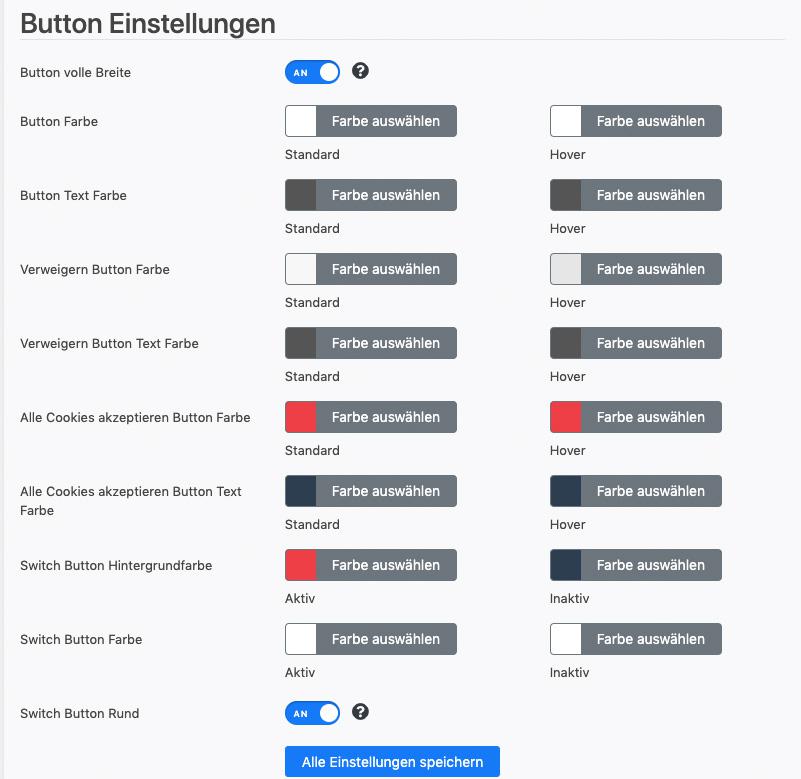
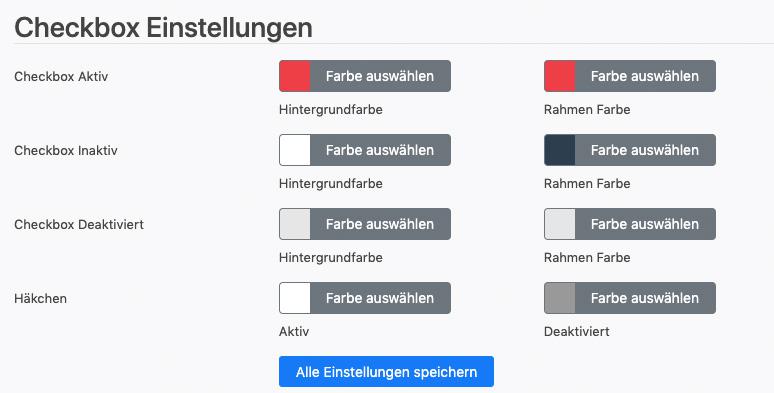
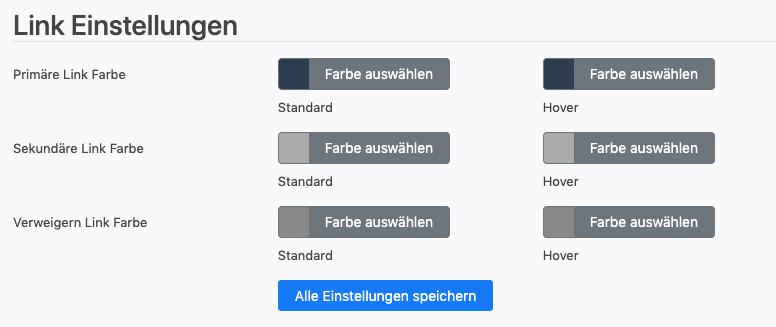
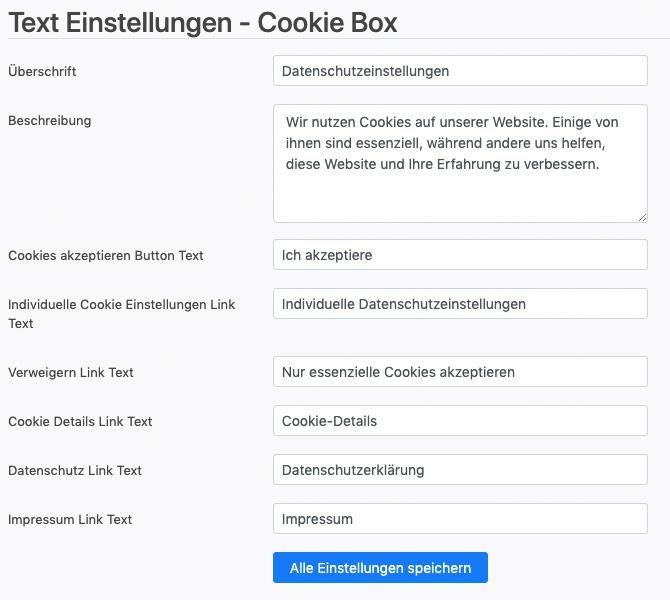
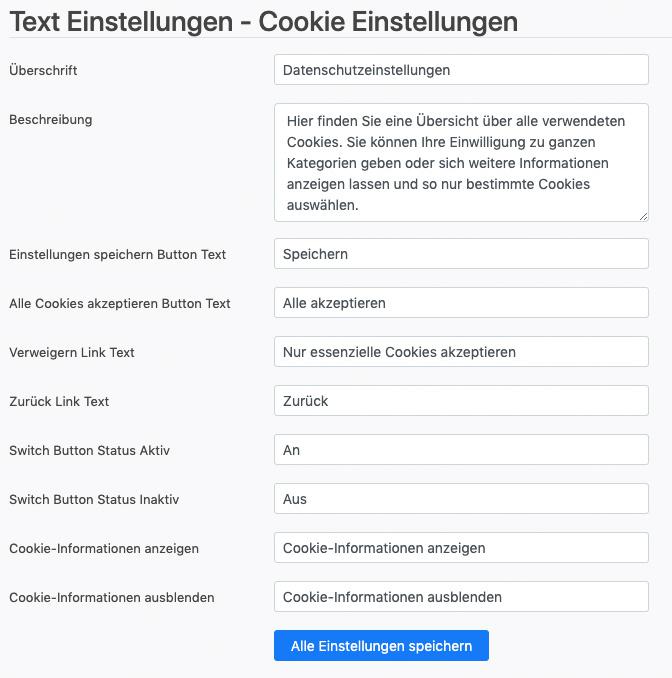
Das Styling selbst ist relativ schnell gemacht und die Texte für die Buttons genauso schnell auf die eigenen Bedürfnisse angepasst. Als Beispiel zeige ich dir unsere Umsetzung trotzdem. Geschmäcker sind bekanntlich verschieden. Ich finde besonders wichtig, dass die Primärfarben der Webseite möglichst gut integriert werden, um eine klare Zugehörigkeit zu schaffen und zu zeigen, dass Du das Plugin nicht nur installiert und aktiviert, sondern auch hier Deine persönliche Note hinterlassen hast. So wird die Cookie Abfrage den Besucher weniger lästig und störend erscheinen.









Nachdem ich diese meiner Meinung nach beste Caching Plugin jetzt ein paar Wochen auf meinem Blog getestet habe, nutzen wir es auch in unserer Werbeagentur. Ich hoffe, diese ausführliche Anleitung zu dem Caching Plugin „Borlabs Cookie*“ hat Dir geholfen. Solltest Du weitere Hilfe benötigen, dann schreibe mir einfach und wir schauen gemeinsam auf Deine Webseite.




